翻译链接:https://babeljs.io/docs/en/usage
Babel本身自带了一些工具,便于用户使用。下面会给一个关于这些工具的概括。
翻译:https://babeljs.io/docs/en/configuration
Babel可以配置。现在也有很多工具也有相应的配置:ESlint (.eslintrc),Prettier (.prettierrc)。
options列出了所有babel可以操作的API。但是,如果某个option需要用到Javascript,你可能就会需要一个JS的Config Files
翻译:https://babeljs.io/docs/en/presets
Babel presets是plugin的一组集合,甚至可以是一个共享option。
翻译:https://babeljs.io/docs/en/plugins
Babel 是一个源码=>输出 的编译器。和其它编译器一样。它有三个阶段:解析、转化、输出。
其实Babel本身是不做任何事情的。他基本做的就像const babel = code => code;这样。通过解析代码,然后合成与输入相同的代码。因此,你为babel配置一些插件,来帮助你做一些事情。
除了一个一个独立的插件外,你可以利用预设preset来帮助你做同样的事情。
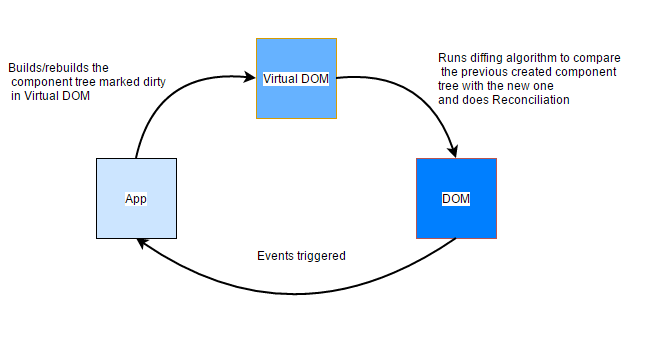
原文来自:https://medium.com/@gethylgeorge/how-virtual-dom-and-diffing-works-in-react-6fc805f9f84e
尽管,我们大概知道react中的virtual DOM是如何工作的,但是我一直视图去理解它的工作u案例。并且尝试解释的更清楚。
刚开始,我做了很多调研,但是都没法等到我想要的答案。最后,我决定阅读react和react-dom源码,这样,我就可以对工作原理有更好的了解。
原文来自:https://reactjs.org/blog/2018/09/10/introducing-the-react-profiler.html
关于性能分析的还有一篇文章:Airbnb 爱彼迎房源详情页中的 React 性能优化,可以一块结合看看~
原文来自:https://reactjs.org/docs/react-component.html#static-getderivedstatefromprops
先解释下问什么要翻译这篇文章:React16推出的新的生命周期,解决了一些问题。但这些新的生命周期本人实在是太陌生了。并且在用16版本的时候,本人几乎用不到这些新的生命周期。为了加深印象,决定翻译此文章。
这篇文章详细介绍了React组件类的API。假设你已经非常熟悉React的相关基础概念,比如说Component、Props、State和生命周期。如果你不理解,那就先弄懂它们。
原文翻译:https://www.promisejs.org/
个人的理解:原文就叫做Promise,我之所以改成Promise思想,一方面是因为他是首页,单纯叫Promise有点不清楚;另一方面,从全文看下来,虽然文章有点过时,但是关于为什么会有Promise还是讲的有理有据的。